WordPressでは今までWP-Syntaxにお世話になったましたが、任意の行がハイライトできないのがちょっと気に入らなかったのでSyntaxHighlighter Evolvedを導入してみました。
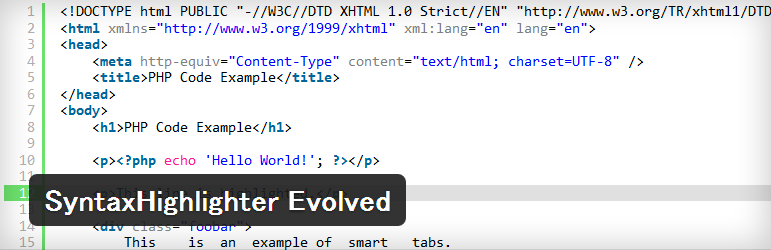
はなし半分なマトメ。 – SyntaxHighlighter Evolved 導入
ソースコードをキレイに表示するWordPressプラグイン「SyntaxHighlighter Evolved」 | OZPAの表4
こちらを参考にしました。
対応言語はたくさんあり、こんな感じです。
html,actionscript3,bash,coldfusion,cpp,csharp,css,
delphi,erlang,fsharp,diff,groovy,javascript,java,javafx,
matlab (keywords only),objc,perl,php,text,powershell,
python,r,ruby,scala,sql,vb,xml
delphi,erlang,fsharp,diff,groovy,javascript,java,javafx,
matlab (keywords only),objc,perl,php,text,powershell,
python,r,ruby,scala,sql,vb,xml
| Brush | Brush aliases |
|---|---|
| ActionScript3 | as3, actionscript3 |
| Bash/shell | bash, shell |
| C# | c-sharp, csharp | C++ | cpp, c |
| CSS | css |
| Delphi | delphi, pas, pascal |
| Diff | diff, patch |
| Groovy | groovy |
| JavaScript | js, jscript, javascript |
| Java | java |
| JavaFX | jfx, javafx |
| Perl | perl, pl |
| PHP | php |
| Plain Text | plain, text |
| PowerShell | ps, powershell |
| Python | py, python |
| Ruby | rails, ror, ruby |
| Scala | scala |
| SQL | sql |
| Visual Basic | vb, vbnet |
| XML | xml, xhtml, xslt, html, xhtml |
数多くの言語に対応しています。
こんな感じで書けて便利です。
[php] PHP用ソースコード [/php] [css] CSS用ソースコード [/css] [code lang="js"] ソースコード [/code] [sourcecode language="plain"] ソースコード [/sourcecode] [tag light="true"] ライトモード [/tag]











コメント